Windows10系统PPT制作数字不断跳动的动画效果的方法
时间:2022-05-18 09:47:08来源:装机助理重装系统www.zhuangjizhuli.com作者:由管理员整理分享
一般在操作Windows系统在设计PPT时,经常会使用一些数字来表达年份、发展历程、业绩的变化等,如果只是简单地在文本框中输入数字来表达,会显得平淡无奇。为了让设计的PPT更加充满动感,可以借助于动画组件来打造滚动数字。这不近日就有Windows10系统用户来反应,在使用电脑时需要使用数字展示某品牌创建于1558年,对于这个问题该如何解决呢?对此下面就以PowerPoint操作为例来介绍一下电脑PPT制作数字不断跳动的动画效果的方法吧。
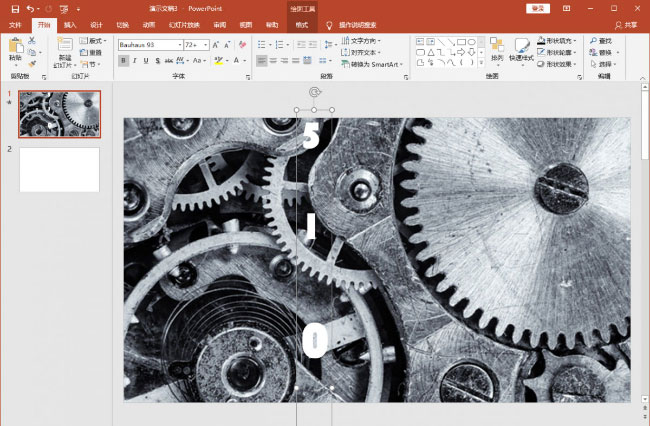
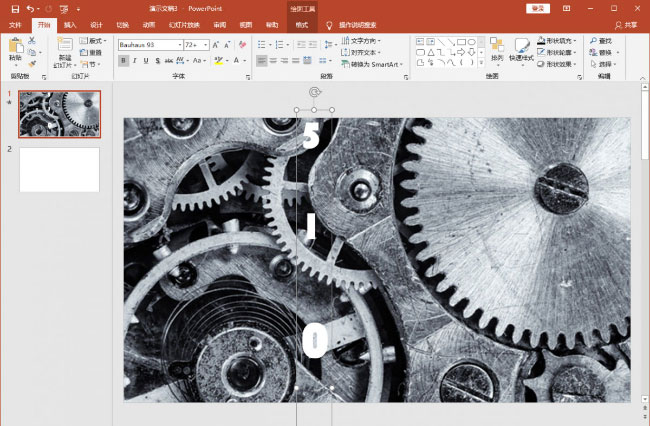
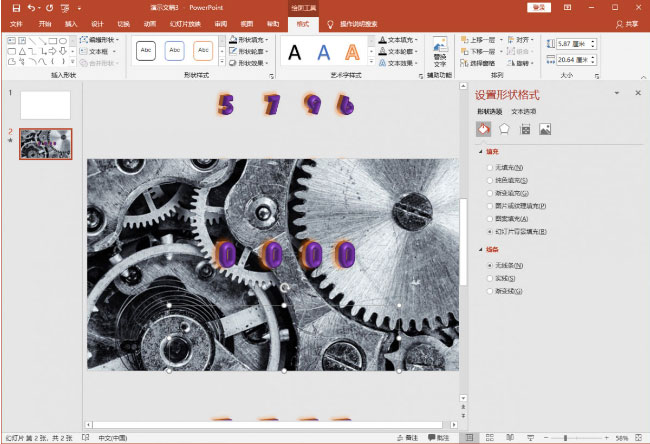
1、首先,准备一张有些历史感的图片作为背景,在PPT中新建一张幻灯片,在右击并选择设置背景格式→填充→插入→来自设备,将准备好的背景图插入PPT中。在点击插入→文本框→竖排,按提示插入一个文本框并输入数字,输入的数字只是为了制造动感效果用的,具体数字及位数可随意,字体选择Bauhaus 93(选择较粗的字体效果更好)字号设置为72、加粗;

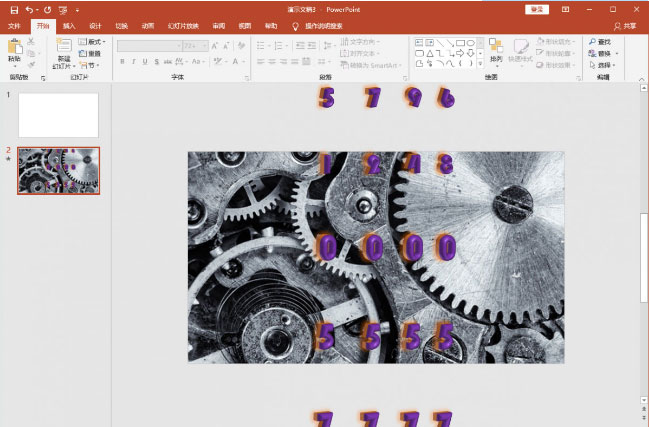
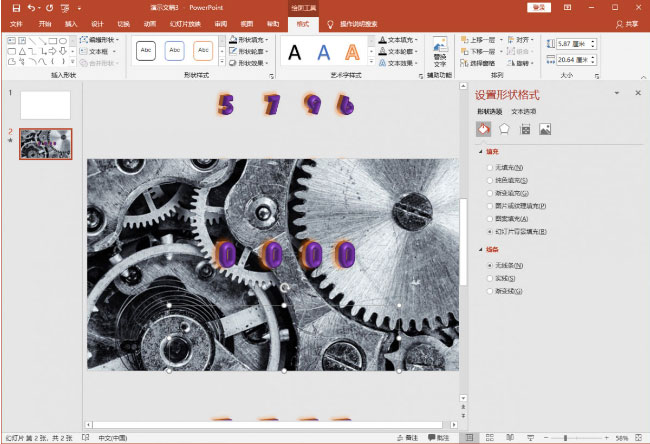
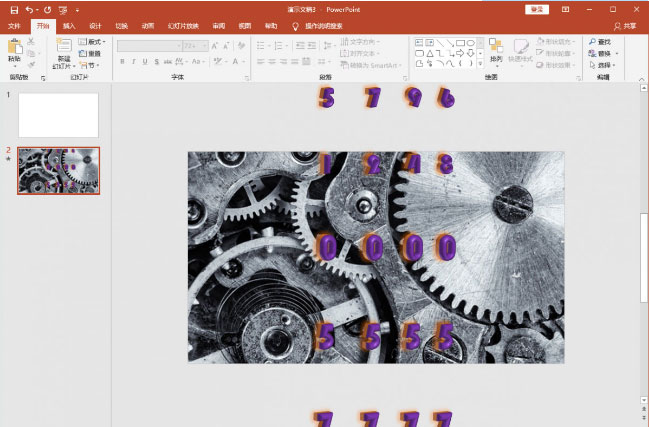
2、为了获得更好的显示效果,可以对数字进行修饰,在选中文本框并右击,选择设置形状和格式,在右侧窗格中切换到文本选项,将填充颜色设置为紫色,切换到文本效果设置发光效果,并设置合适的三维格式和旋转效果,使得数字看起来更有立体效果。完成上述设置后,按住Ctrl键将文本框向右复制三个并调整至合适位置,同时更改其他文本框的数字,使得中间显示的数字都是0;

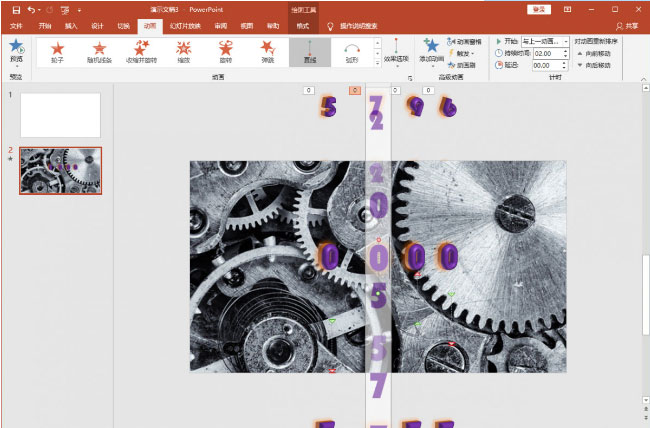
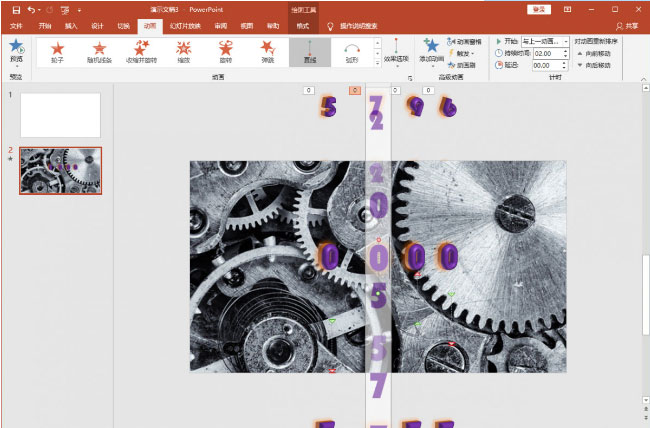
3、选中第一个文本框,点击动画→添加动画→直线,将效果选项设置为向下,开始项设置为与上一动画同时,持续时间设置为2秒,在使用动画刷将其应用到其他文本框,将1、3文本框动画效果设置为向下,2、4文本框设置为向上。预览动画并进行微调,对于动画显示数字的调整,可以选中动画,然后对动画播放起始位置进行拉伸,使得动画播放完成时,最后显示的数字是1558即可;

4、由于动画效果会显示文本框里的其他数字,这里还需要插入矩形进行遮盖。点击插入→形状,插入一个矩形,右击选中的矩形并选择设置形状和格式,在右侧窗格切换到形状选项→填充→幻灯片背景填充,将线条设置为无线条,然后调整大小,使得矩形可以覆盖幻灯片上方显示的数字,并且矩形的上边缘调整到和幻灯片重合,按住Ctrl键复制矩形,并将其移动到幻灯片的下方,同样覆盖下方的文字,这样在幻灯片上就只显示背景和数字0(幻灯片外部数字不需处理);

5、完成上述的设置后,现在开始播放幻灯片,可以看到在幻灯片上会从0000开始不停地滚动数字,最终定格在1558;

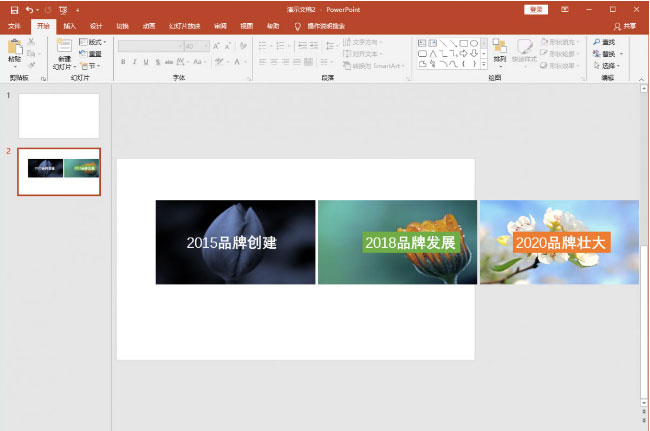
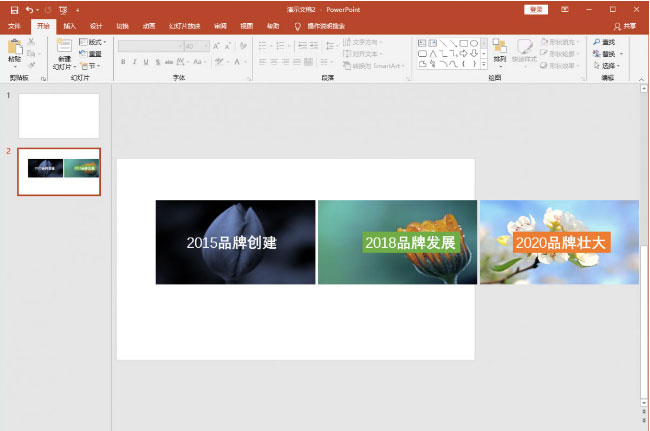
6、上面我们是使用竖式文本框+上下直线动画来展示滚动数字效果。同样,还可以使用图片数字+左右直线动画,通过影片方式展示发展历程。比如现在需要展示品牌从创办、发展到壮大的历程,可以先准备一张电影胶片的透明背景图片素材,接着依次准备三张表示企业发展历程的图片,可以用花蕾、花朵和绽放花朵来表示,同时在其上插入发展历程文字说明,将图片和文字组合备用;

7、将组合图片复制到准备好的胶片素材上,调整大小和间隔,使得第一张品牌创建图片正好铺满胶圈空白区域,右击组合图片将其放置在底层。同上,为组合图片添加一个直线动画,动画效果为向左,同时调整动画的路径,使得动画播放完毕后正好在胶卷位置显示最后一张图片,继续插入两个矩形,设置为无轮廓,填充颜色设置为和幻灯片背景一致,分别放置在幻灯片的左右侧用于遮挡图片,注意矩形不要遮挡住胶片的边缘;
8、就可以根据需要选择其他动画效果,比如将上述三张图片取消组合,居中排列,接着为图片依次添加浮现动画效果,这样会在胶卷上依次浮现品牌历程图片,在点击预览查看动画效果,此时可以看到关于企业品牌的介绍,就会像电影一样从右到左进行播放,预览满意后保存,这样在全屏播放时就可以看到播放效果了;
9、当然,可以参照上述操作,准备更多企业发展历程介绍的照片,同时设置适当的动画播放时间,在点击幻灯片放映→设置幻灯片放映,放映幻灯片顺序为始终播放这张动画效果幻灯片,同时勾选循环放映,按Esc键退出,把它作为在正式播放整个幻灯片之前的热场元素。
以上就是有关于电脑PPT制作数字不断跳动的动画效果的方法就介绍到这了,感兴趣的用户也可以试试哟,希望这个教程对大家有所帮助。
1、首先,准备一张有些历史感的图片作为背景,在PPT中新建一张幻灯片,在右击并选择设置背景格式→填充→插入→来自设备,将准备好的背景图插入PPT中。在点击插入→文本框→竖排,按提示插入一个文本框并输入数字,输入的数字只是为了制造动感效果用的,具体数字及位数可随意,字体选择Bauhaus 93(选择较粗的字体效果更好)字号设置为72、加粗;

2、为了获得更好的显示效果,可以对数字进行修饰,在选中文本框并右击,选择设置形状和格式,在右侧窗格中切换到文本选项,将填充颜色设置为紫色,切换到文本效果设置发光效果,并设置合适的三维格式和旋转效果,使得数字看起来更有立体效果。完成上述设置后,按住Ctrl键将文本框向右复制三个并调整至合适位置,同时更改其他文本框的数字,使得中间显示的数字都是0;

3、选中第一个文本框,点击动画→添加动画→直线,将效果选项设置为向下,开始项设置为与上一动画同时,持续时间设置为2秒,在使用动画刷将其应用到其他文本框,将1、3文本框动画效果设置为向下,2、4文本框设置为向上。预览动画并进行微调,对于动画显示数字的调整,可以选中动画,然后对动画播放起始位置进行拉伸,使得动画播放完成时,最后显示的数字是1558即可;

4、由于动画效果会显示文本框里的其他数字,这里还需要插入矩形进行遮盖。点击插入→形状,插入一个矩形,右击选中的矩形并选择设置形状和格式,在右侧窗格切换到形状选项→填充→幻灯片背景填充,将线条设置为无线条,然后调整大小,使得矩形可以覆盖幻灯片上方显示的数字,并且矩形的上边缘调整到和幻灯片重合,按住Ctrl键复制矩形,并将其移动到幻灯片的下方,同样覆盖下方的文字,这样在幻灯片上就只显示背景和数字0(幻灯片外部数字不需处理);

5、完成上述的设置后,现在开始播放幻灯片,可以看到在幻灯片上会从0000开始不停地滚动数字,最终定格在1558;

6、上面我们是使用竖式文本框+上下直线动画来展示滚动数字效果。同样,还可以使用图片数字+左右直线动画,通过影片方式展示发展历程。比如现在需要展示品牌从创办、发展到壮大的历程,可以先准备一张电影胶片的透明背景图片素材,接着依次准备三张表示企业发展历程的图片,可以用花蕾、花朵和绽放花朵来表示,同时在其上插入发展历程文字说明,将图片和文字组合备用;

7、将组合图片复制到准备好的胶片素材上,调整大小和间隔,使得第一张品牌创建图片正好铺满胶圈空白区域,右击组合图片将其放置在底层。同上,为组合图片添加一个直线动画,动画效果为向左,同时调整动画的路径,使得动画播放完毕后正好在胶卷位置显示最后一张图片,继续插入两个矩形,设置为无轮廓,填充颜色设置为和幻灯片背景一致,分别放置在幻灯片的左右侧用于遮挡图片,注意矩形不要遮挡住胶片的边缘;
8、就可以根据需要选择其他动画效果,比如将上述三张图片取消组合,居中排列,接着为图片依次添加浮现动画效果,这样会在胶卷上依次浮现品牌历程图片,在点击预览查看动画效果,此时可以看到关于企业品牌的介绍,就会像电影一样从右到左进行播放,预览满意后保存,这样在全屏播放时就可以看到播放效果了;
9、当然,可以参照上述操作,准备更多企业发展历程介绍的照片,同时设置适当的动画播放时间,在点击幻灯片放映→设置幻灯片放映,放映幻灯片顺序为始终播放这张动画效果幻灯片,同时勾选循环放映,按Esc键退出,把它作为在正式播放整个幻灯片之前的热场元素。
以上就是有关于电脑PPT制作数字不断跳动的动画效果的方法就介绍到这了,感兴趣的用户也可以试试哟,希望这个教程对大家有所帮助。
分享到:
